
When I want to test the feature in Staging, I go to Staging and pull in the latest version of the Main:dev branch. Be aware that you will not be able to review the built site before it is pushed to GitHub.
#Github pages branch full
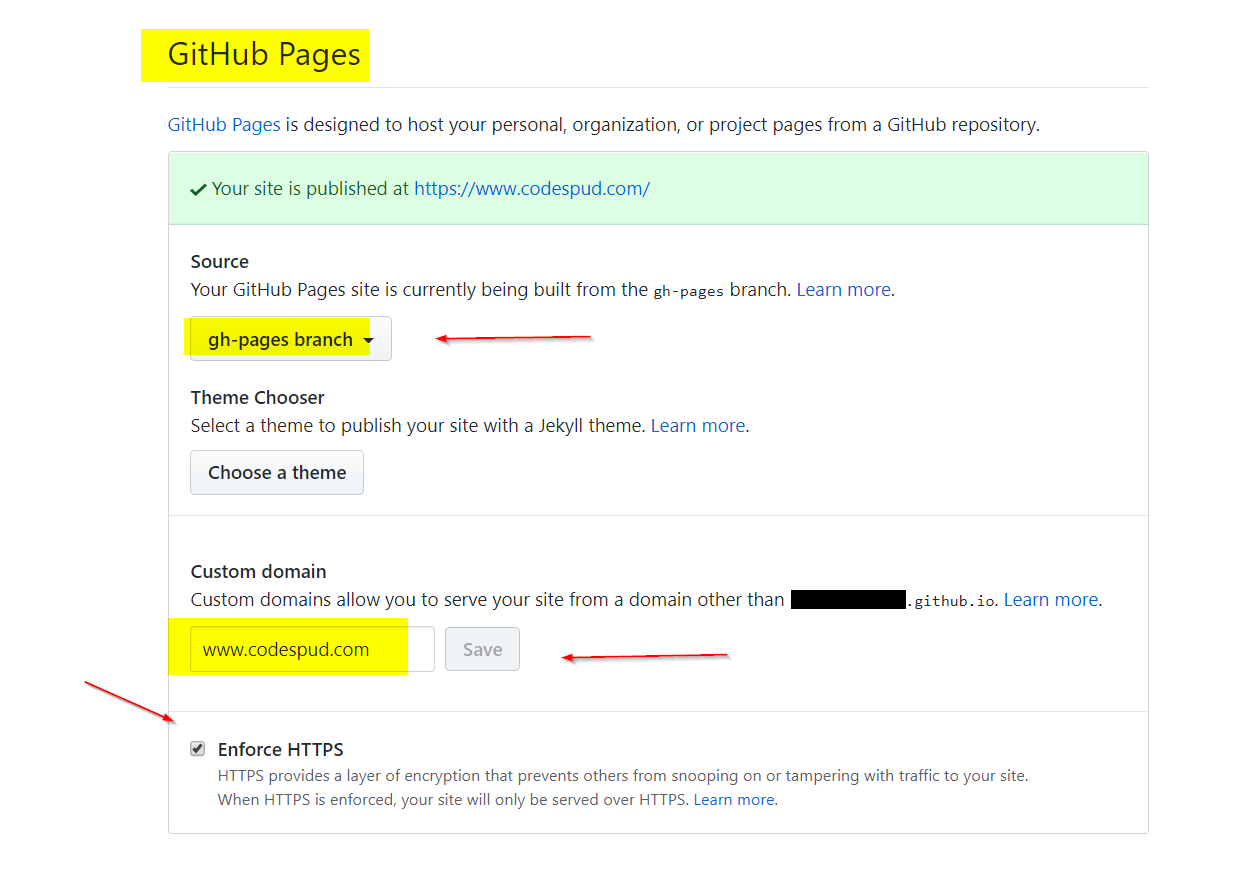
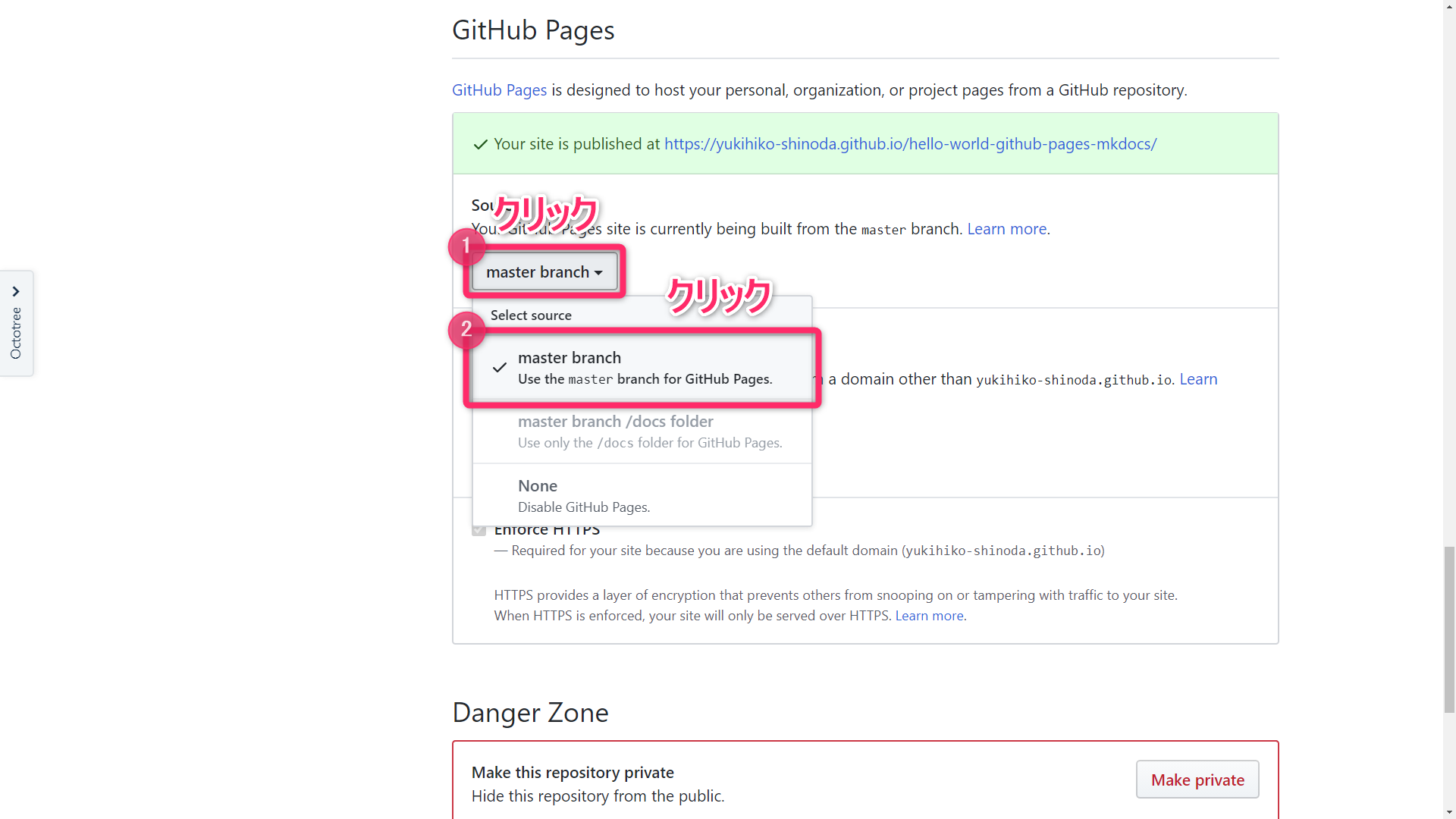
Use mkdocs gh-deploy -help to get a full list of options available for the gh-deploy command. Development work is done in feature branches that branch off of dev and are merged back into dev. That's it Behind the scenes, MkDocs will build your docs and use the ghp-import tool to commit them to the gh-pages branch and push the gh-pages branch to GitHub. I use a dev branch in Main to hold the new code and features. Once you've signed up, log in to with your username and password. GitHub Pages builds the site using the master branch in Main. This is the underlying version control system software that GitHub works on top of.
#Github pages branch install

This script is pretty self-explanatory, it performs the following tasks. run : git config user.name "" & git config user.email "user email"Įnv : GH_TOKEN : $

Steps : - uses : uses : actions/setup : node-version : 12 - run : npm ci On : push : branches : jobs : publish-gh-pages : runs-on : ubuntu -latest git add path/to/subfolder & git commit -m Initial commit.
#Github pages branch how to
Push the changes to the gh-pages branch.įor example, this pushes the code to gh-pages via npm package. Heres how to add only a subfolder of your main branch to the gh-pages branch.Build the project, make it ready for being published.You can skip this step in case you want to push all contents from master to gh-pages branch.Īdd a deploy script in your package.json. Install gh-pages npm package in your project, this is a small utility package which helps to publish your code to gh-pages branch.


to a retype branch, although you can configure to host from any branch. One of the most common ways to do this is, maintain your code in main/master branch, build it, and then push the code to gh-pages branch. Hosting your Retype built website on GitHub Pages is free and simple to setup. site ⭐️ mdBook (Rust)Īn example GitHub Actions workflow to deploy rust-lang/mdBook site to GitHub Pages.GitHub pages are the best way to host static blogs like Gatsby. github-pages Share Follow edited at 15:26 Chris - on strike 126k 99 270 252 asked at 10:02 Jonathan de M.


 0 kommentar(er)
0 kommentar(er)
